Ho avuto modo di affrontare il confronto tra punti cassa realizzati con App oppure su browser nel lontano 2014 in aKite – Cloud POS: App vs. Browser ma ci ritorno perché nel frattempo entrambi i campi hanno avuto delle evoluzioni e sento ancora dire che “una cassa su browser è leggera”. Può essere vero, ma solo in casi estremi, come cercherò di spiegare.
Per prima cosa sgombriamo il campo dalle applicazioni consumer focalizzate principalmente sugli smartphones. WhatsApp, Facebook, Linkedin e altre sono App per le migliori prestazioni e “User Experience” ed anche per il funzionamento off-line. Le applicazioni usate meno frequentemente sono invece basate su Browser perché le operazioni di accesso ad uno “store”, lo scaricamento e l’installazione di una nuova App richiedono applicazione e diversi minuti. Le nuove Progressive Web App (PWA) cercano di unire l’immediatezza di una pagina web con le prestazioni che solo un po’ di intelligenza locale può fornire, scaricando in sottofondo del codice che si installa gradualmente dentro al browser.
Passiamo ora al mondo professionale, dove un dispositivo viene usato continuativamente per anni e dove i pochi minuti per installare inizialmente una App con un click da una pagina web sembrano un sogno di fronte all’intervento, anche di ore, di uno specialista per l’installazione di un programma tradizionale. Ciò che conta sono le prestazioni anche con dispositivi economici, la sicurezza e la resilienza in caso di guasti, esigenze che comportano anche scelte architetturali.
Il cambio di paradigma del Cloud
Prima del Cloud i punti cassa erano parte del sistema “dipartimentale” di negozio, in grado di funzionare autonomamente e di scambiare periodicamente dei dati con il centro della catena. Con Internet si sono diffusi i sistemi “centralizzati”, detti anche “hosting”, dove i dati e l’intelligenza sono esclusivamente al centro. Il rischio di blocco totale delle attività è spesso mitigato da un database di riserva in ogni PdV, con costi e complicazioni aggiuntive. Anche una linea ridondata nulla può in caso di blocco del server centrale.
Il vero Cloud Computing ha introdotto veri e propri cambi di paradigma, come ad esempio le PaaS (Platform as a Service), i Microservizi multi-tenant orchestrati da SW come Kubernetes e le architetture “distribuite”, tanto da far nascere tecnologie open come DAPR (Distributed App Portable Runtime).
Il browser è nato come visualizzatore multipiattaforma di contenuti gestiti centralmente, ma la potenza di calcolo e la memoria di qualunque dispositivo presente nei PdV (smartphone, terminalini, tablet e PC) consente di eseguire molte operazioni locali senza costi aggiuntivi, come fanno appunto le App. Ridisegnare una videata su un server centrale e mandare sul browser del dispositivo l’istruzione per cambiare alcuni pixel, quando potrebbe fare tutto da solo, è il motivo per cui si porta intelligenza in periferia. Nelle App l’esecuzione è diretta ed ottimizzata mentre dentro ai browser, si usano linguaggi come JavaScript che accedono alle risorse del dispositivo solo indirettamente.
Ricordo che anche i bit sono soggetti alle leggi della fisica: per viaggiare richiedono energia e non possono superare la velocità della luce. Tutto quanto si può fare in locale, evita ritardi per l’avanti-indietro di dati e lavoro sui server centrali, con un miglioramento di prestazioni e sostenibilità ambientale.
“Distribuendo” in periferia anche una copia dei dati maggiormente utilizzati e meno soggetti a cambiamenti (in un punto cassa: prodotti, prezzi, clienti e promozioni), si riduce ulteriormente tempo ed energia nello scambio di dati e, ancora più importante, le normali operazioni di vendita avvengono veloci e indisturbate anche in mancanza di connessione o problemi sui servizi centrale. I dati di vendita vengono accodati e trasmessi automaticamente appena torna la normalità. La sincronizzazione dei dati locali (per altro necessaria anche in un sistema “centralizzato con back-up locale”) deve essere affidabile ed efficiente. La modalità “cloud-native” è basata su messaggi asincroni generati da eventi. In questo modo l’aggiornamento è immediato e circoscritto senza ricorrere a repliche periodiche di interi database, a volte del tutto inutili e a volte tardive.
Il Confronto
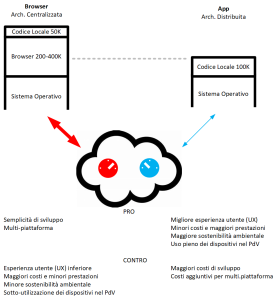
In questo schema cerco di rappresentare l’occupazione di memoria e le interazioni con il cloud, con i relativi pro e contro. I dati sono medie ricavate da osservazioni personali e vogliono dare un ordine di grandezza relativo. Nell’ipotesi di architettura centralizzata, il codice locale nel browser è ridotto e lo scambio dati con il cloud elevato. Un’architettura distribuita implementata su browser aumenterebbe ulteriormente l’occupazione di memoria, dove più piccolo = più efficiente. Oltre alla minore occupazione di memoria delle App, il vantaggio maggiore sta nell’essere ottimizzate per il S.O. scelto e di non richiedere le elaborazioni aggiuntive da parte del browser. Pro e Contro sono speculari.

Il Browser è uno strato intermedio di software che “traduce” i comandi verso i diversi S.O. imponendo necessariamente minore libertà di sviluppo, minore responsività e maggiore occupazione di memoria rispetto ad una applicazione di analoga complessità sviluppata direttamente per il S.O. Il Browser è il costo da pagare per ottenere la multi-piattaforma con una sola versione del programma applicativo. Un prezzo piuttosto salato se Mark Zuckerberg ha dichiarato anni fa che uno dei suoi più grandi errori è stato quello di scommettere troppo su HTML5 e trascurare le App Facebook’s Mark Zuckerberg knocks HTML5 in favor of native apps | ZDNET .
Conclusioni
Perché una postazione di cassa su browser sia più leggera, deve confrontarsi con una vecchia e poco efficiente soluzione “dipartimentale” che esegue qualunque operazione in locale, anche le meno frequenti e più complesse, e scambia dati con il centro periodicamente. Quella su browser diventa più leggera solo se l’altra occupa almeno 0,5 GB di RAM ma non potrà mai essere più leggera di un App con lo stesso livello di intelligenza locale.
Data la indiscussa superiorità delle App, si sviluppano da sempre tecnologie per ridurre lo sforzo necessario per derivare le versioni specifiche per ogni S.O. Una delle più note è Xamarin. Con MAUI (Multi-platform App User Interface) Microsoft sta facendo evolvere Xamarin sia come prestazioni, semplicità di sviluppo e anche verso il Desk-top, introducendo, ad esempio, finestre multiple. MAUI è open-source ed è stata resa disponibile ufficialmente nel Maggio 2022. E’ la tecnologia su cui aKITE sta lavorando dall’anno scorso per la prossima versione multi-platform del suo servizio Cloud-native per il Front e Back Store di catene e indipendenti.
35010 Vigonza (PD)
P.IVA/C.F: 02110950264
REA 458897 C.S. 50.000,00 €
Il software
© Copyright 2023 aKite srl – Privacy policy | Cookie policy